La ley de Fitts describe la influencia que tiene el tamaño y la distancia del objetivo afecta la dificultad de interacción para el usuario. Este principio puede sostiene:
Tamaño del objetivo
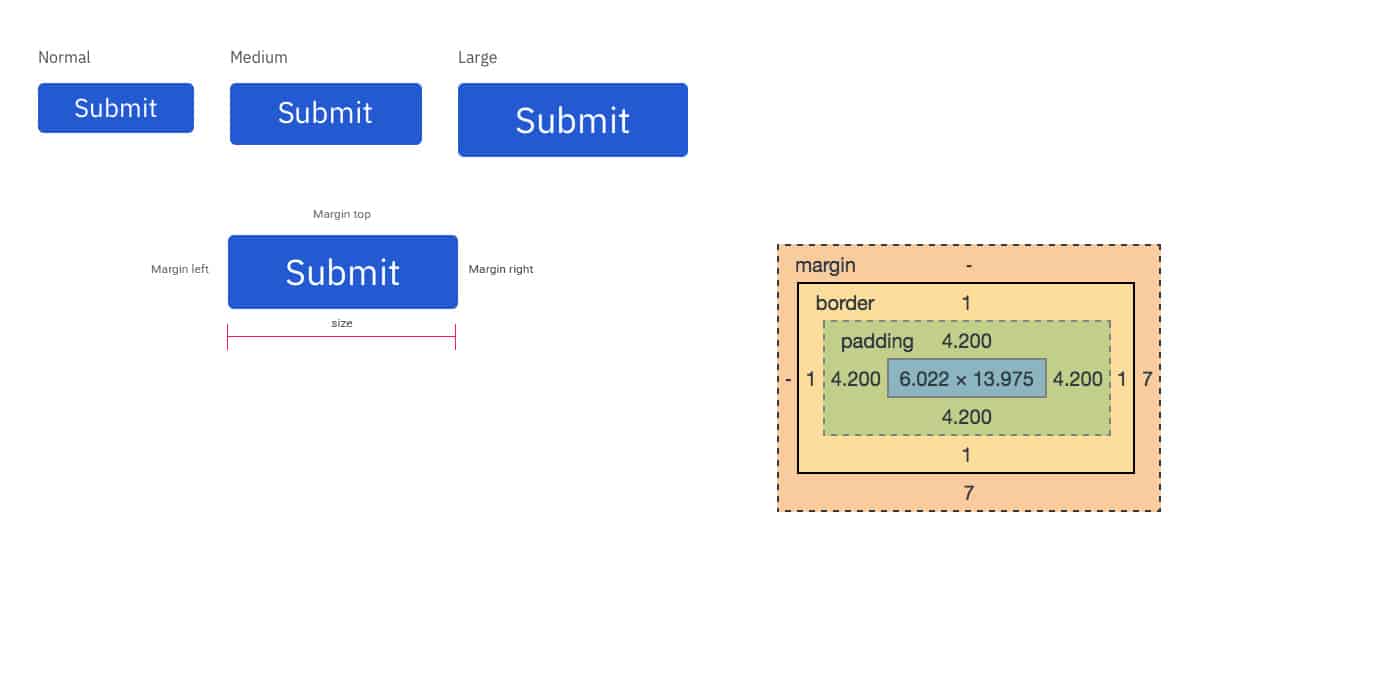
Los objetivos más grandes son más fáciles de alcanzar que los más pequeños. Los diseñadores pueden hacer que los elementos interactivos sean más grandes para mejorar la usabilidad.
Distancia
Las distancias más cortas a los objetivos hacen que sea más fácil alcanzarlos. Los diseñadores deben ubicar los elementos importantes más cerca del cursor o del dedo del usuario.
Según la ley de Fitts es posible reducir las tazas de error los usuarios incrementando el tamaño de los componentes interactivos o colocando los componentes en áreas mas alcanzables para los usuarios.
¿Cómo podemos aplicar esta ley en el desarrollo web?
Tamaño de los elementos interactivos:
- Botones: Los botones principales deben ser lo suficientemente grandes para que sean fáciles de seleccionar, especialmente en dispositivos móviles.
- Enlaces: Los enlaces deben tener un tamaño adecuado y un contraste suficiente con el fondo para destacar.
- Campos de entrada: Los campos de texto y otros campos de entrada deben ser lo suficientemente grandes para permitir una selección precisa.


Distancia entre elementos:
- Agrupación: Elementos relacionados deben estar agrupados visualmente para reducir la distancia que el usuario debe recorrer con el cursor o dedo.
- Jerarquía visual: Los elementos más importantes deben estar ubicados en áreas de fácil acceso, como la parte superior de la página o en el centro.
- Espaciado: El espacio entre los elementos debe ser suficiente para evitar errores de selección, pero no tan grande que dificulte la navegación.
Claridad visual:
- Contraste: Los elementos interactivos deben tener un contraste suficiente con el fondo para destacar y ser fácilmente identificables.
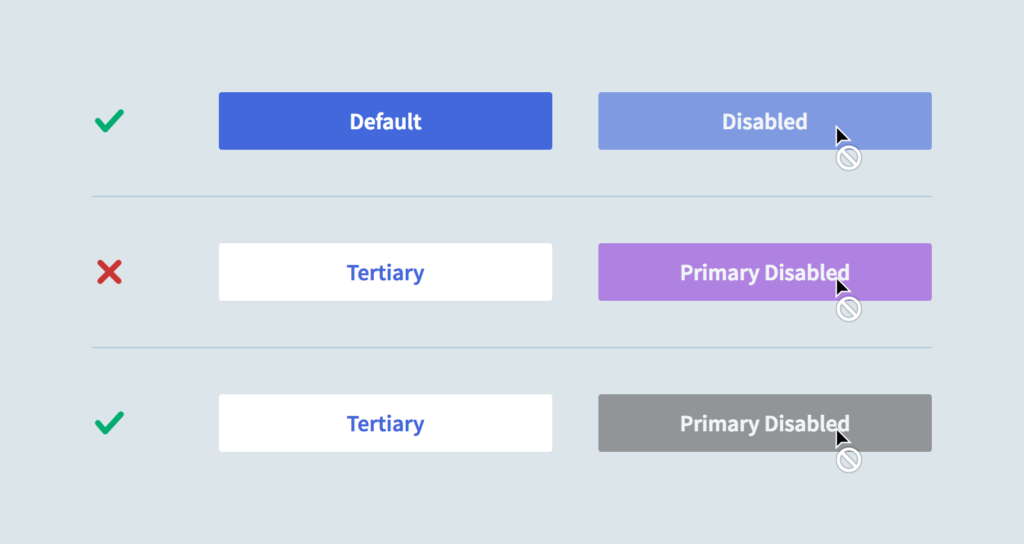
- Indicadores de estado: Los estados de los elementos (hover, activo, desactivado) deben ser claros y consistentes para que el usuario sepa en todo momento dónde se encuentra y qué puede hacer.
- Retroalimentación: Proporcionar una retroalimentación visual o auditiva al usuario cuando interactúa con un elemento (por ejemplo, un cambio de color o un sonido) ayuda a confirmar la acción y mejora la experiencia.